this script comes with option to use google fonts as you choice, it has included over 500+ google fonts, to use your chosen fonts for the cms, you have to go to “General settings > typography settings”
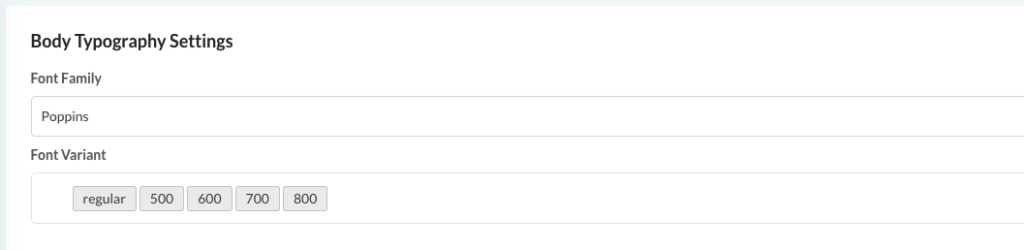
Setup body fonts:
body font means, the font will be use all paragraph and inline element the website. when ever you select a font family you must have to set font variant for the font family, otherwise it the font change not work.

Setup Heading fonts:
you can use separate font family for heading tags example (h1-h6), or you can keep same font for body and heading, by disable heading fonts.

heading font selection