this cms has option to add live chat via Tawk.to. if you want to use you have to configure it for your cms. follow below step to add your own tawk.to account and integrate it to the cms.
Step 01: go to tawk.to and click sign up free button to open a new account.

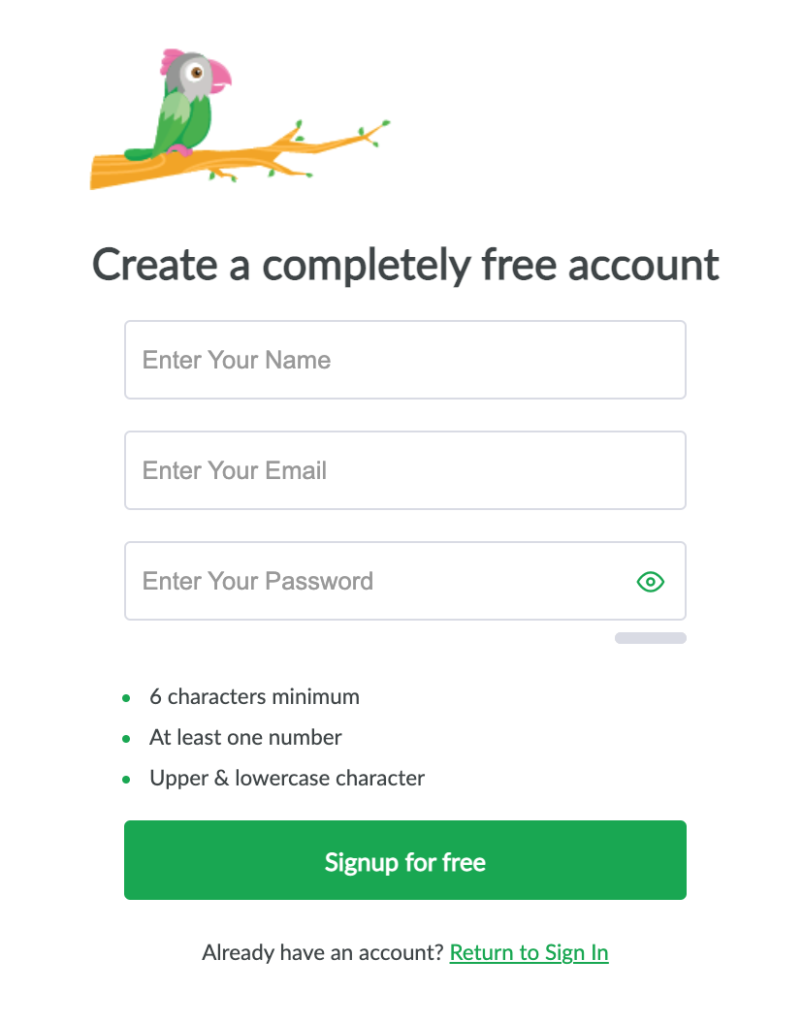
Step 02: Create a completely free account.

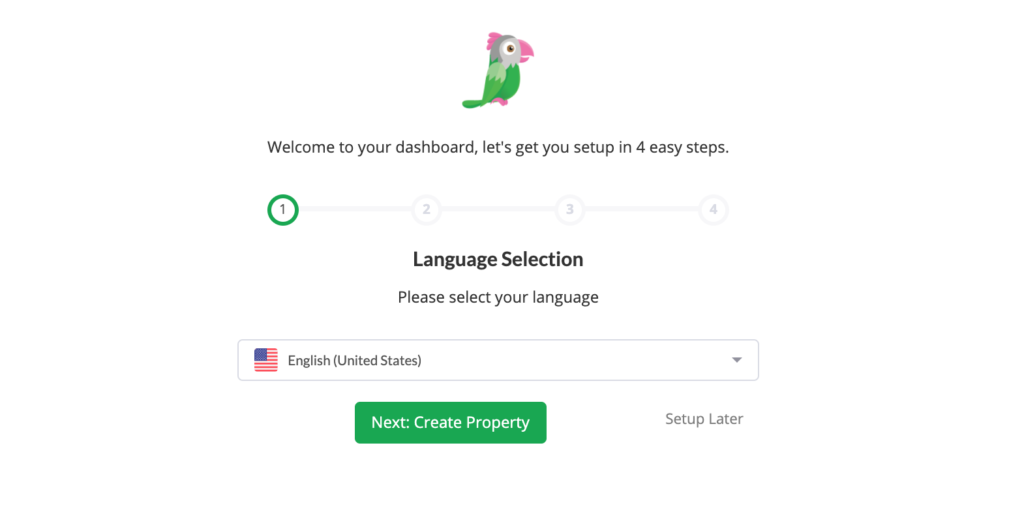
Step 03: select your language and lick next

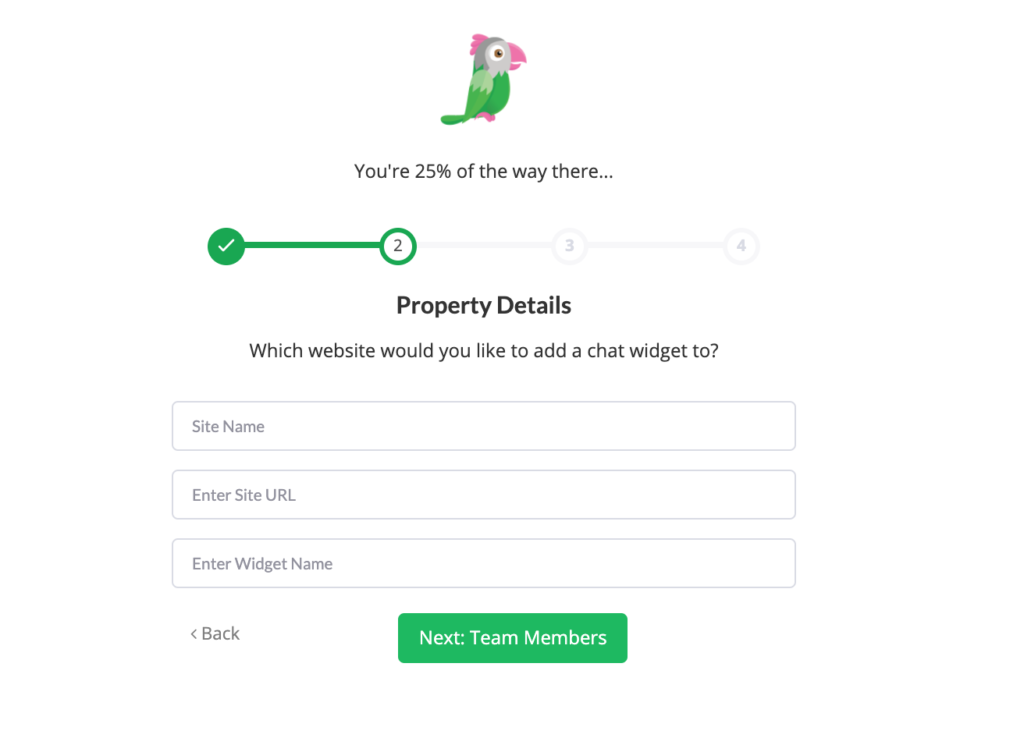
Step 04: enter your property details, it will ask you about your website title your website url and widget name

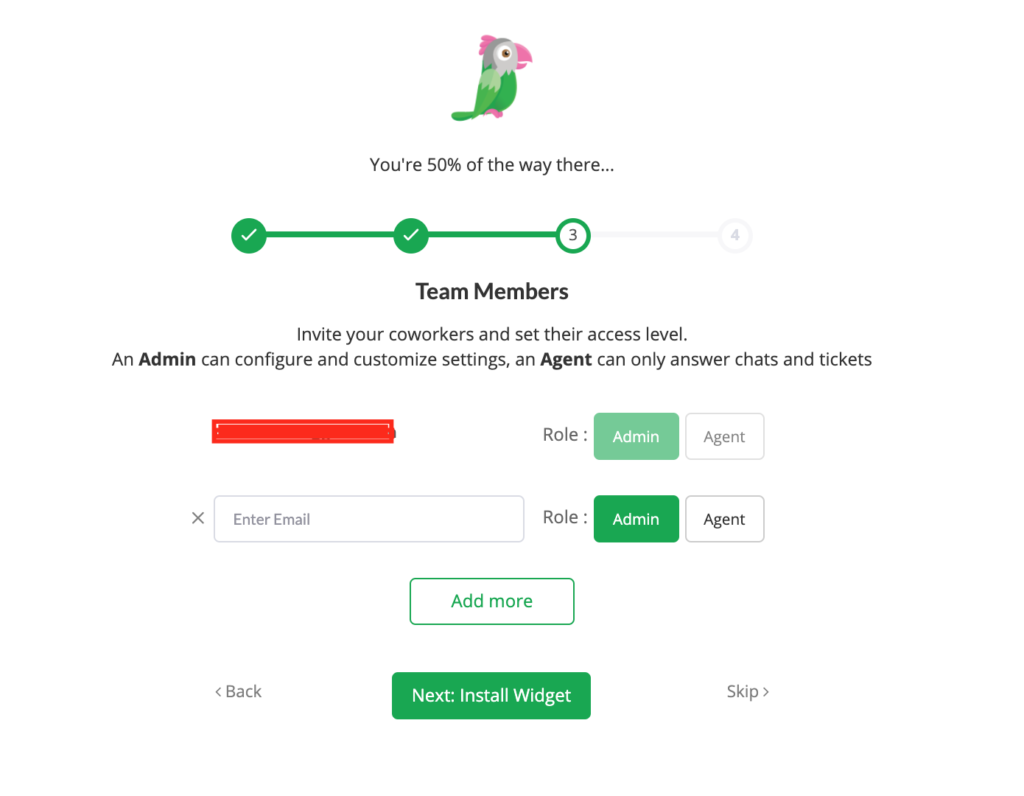
Step 05: Team Members, Invite your coworkers and set their access level.
An Admin can configure and customize settings, an Agent can only answer chats and tickets

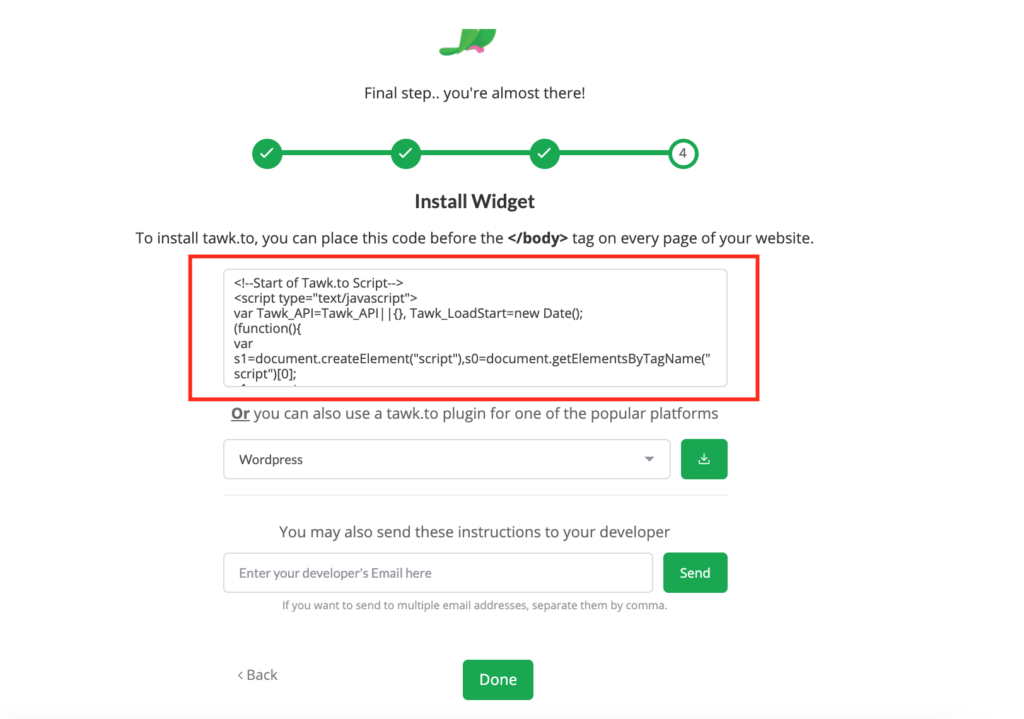
Step 06: install widget

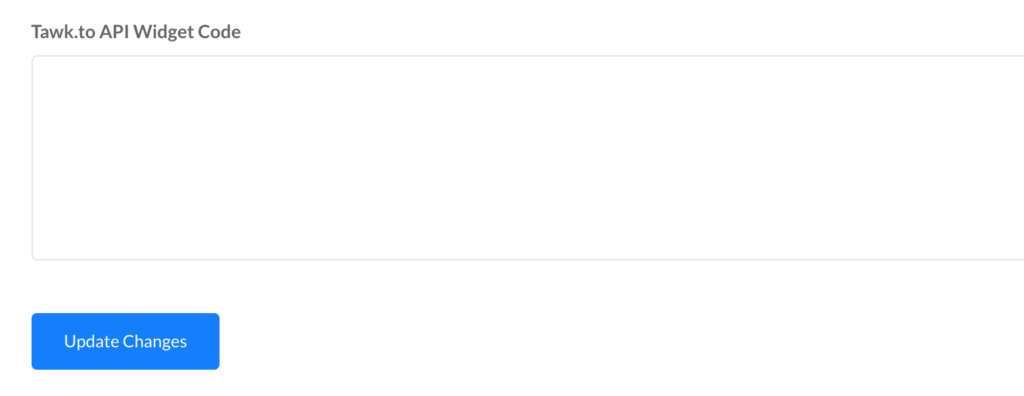
Step 07: copy marked embed code in to website admin panel “General Settings > third party scripts” Tawk.to API Widget Code. paste copied embed code to the field.