Step 01:
To get pusher api keys, you have to go to pusher.com

Step 02:
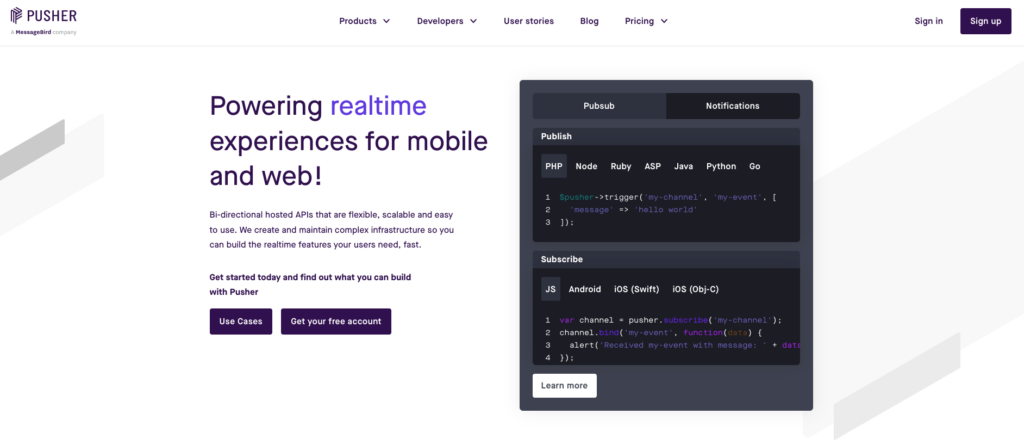
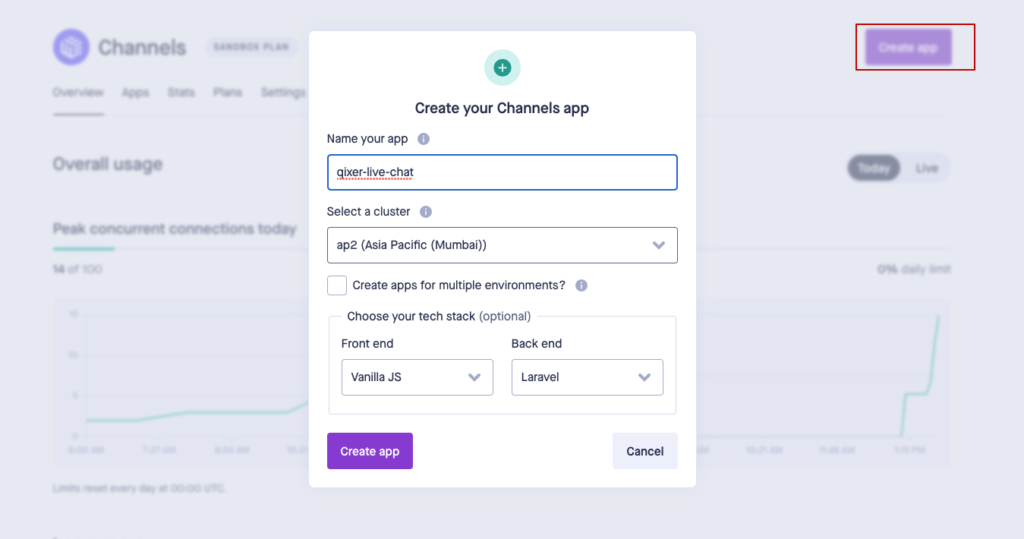
after signup/login you will see this screen, then click on manage button

Step 03:
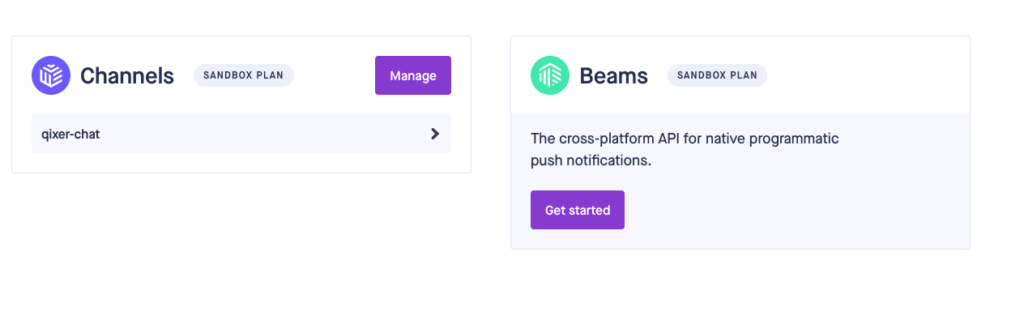
click on create app button and create a new app for your website, make sure you select stack as like below.

Step 04: after create app you will see below page, now click on App Keys to get app keys for your website

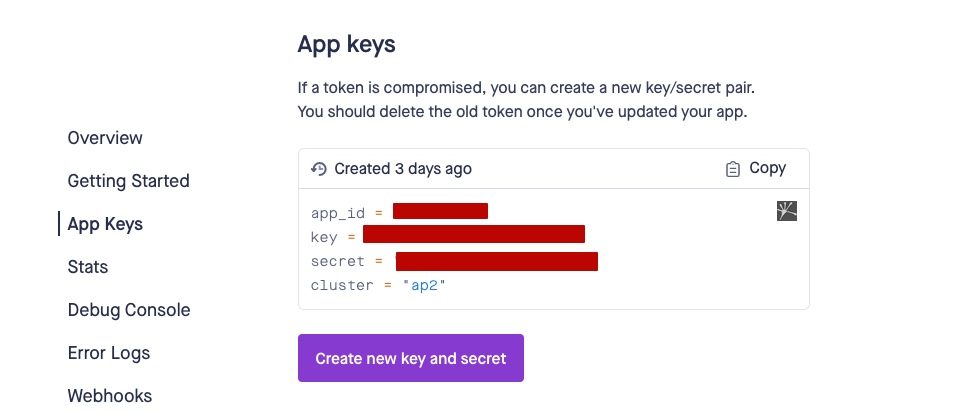
Step 05:
now you will see you app keys as like this screenshot

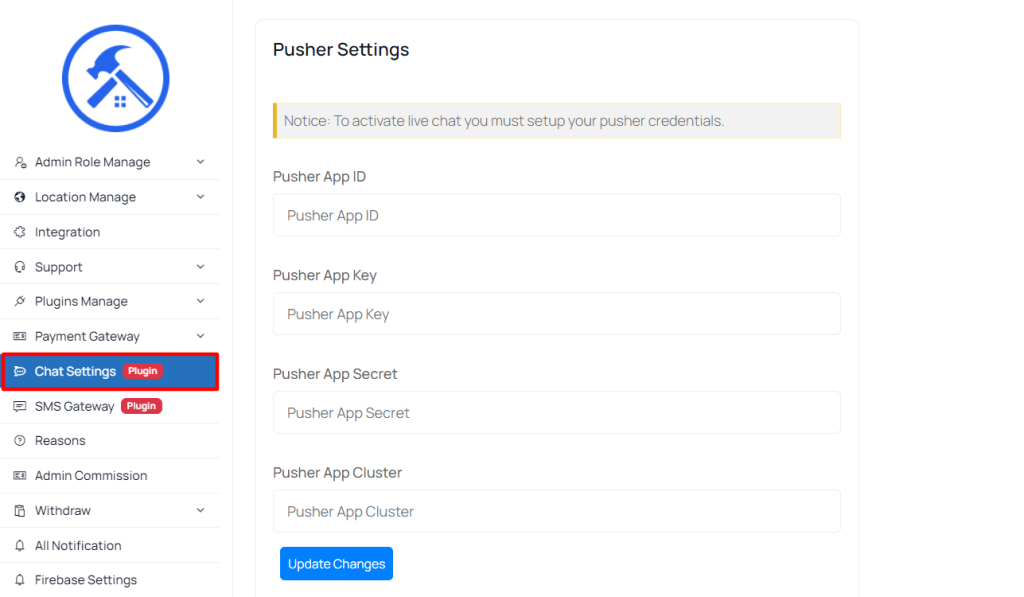
Step 05:
Go to your admin panel “Chat Settings” now add your all api credentials.

that’s all for setup live chat addon