you can easily manage all of home page content from admin panel ” All Page Settings > Home Page Manage” it has all the section setting separately.
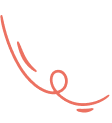
01 Header Area:


03 Top Lawyer Area:

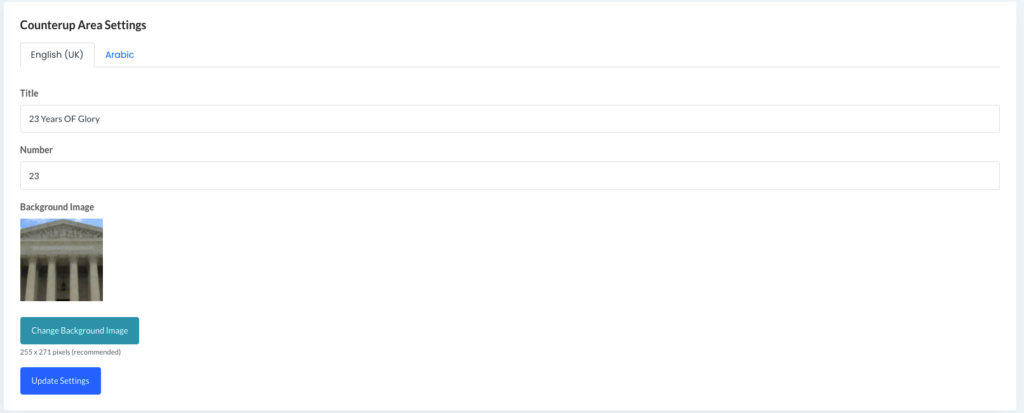
04 Counter Up Area:


06 Practice Area:


08 Case Area:

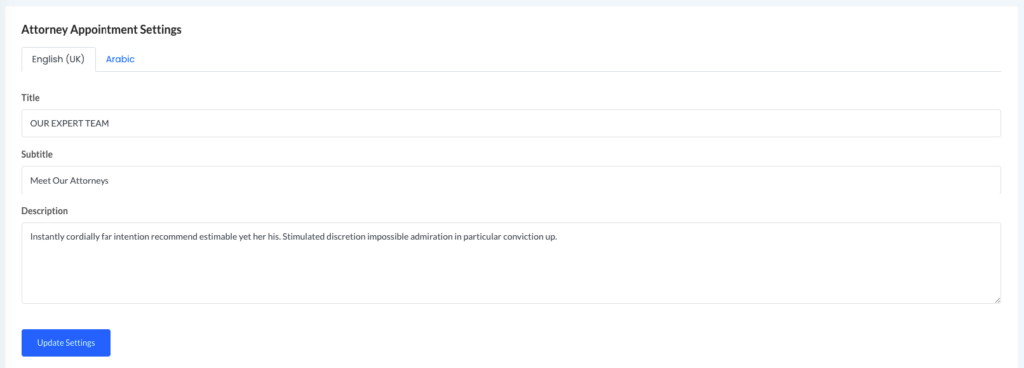
09 Attorney Appointment Area:

10 Call To Action Area:

11 Testimonial Area:

12: Consulation Area:

13: Blog Page:

12 Section Manage:
you can show/hide any section from home page, using this settings