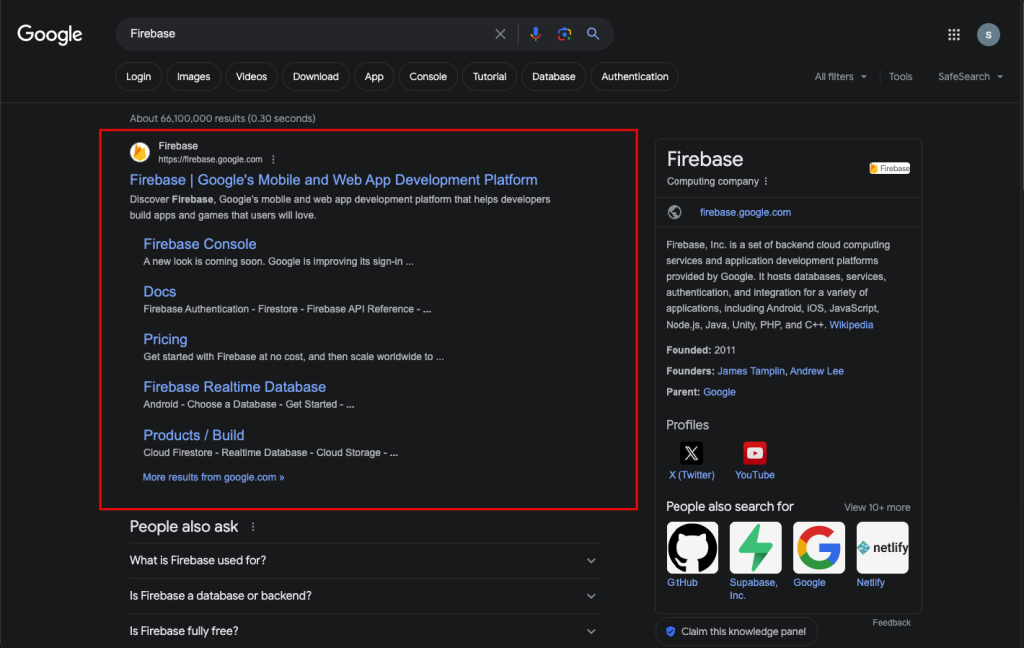
1. First search for “Firebase” in google

2. Click on the first result
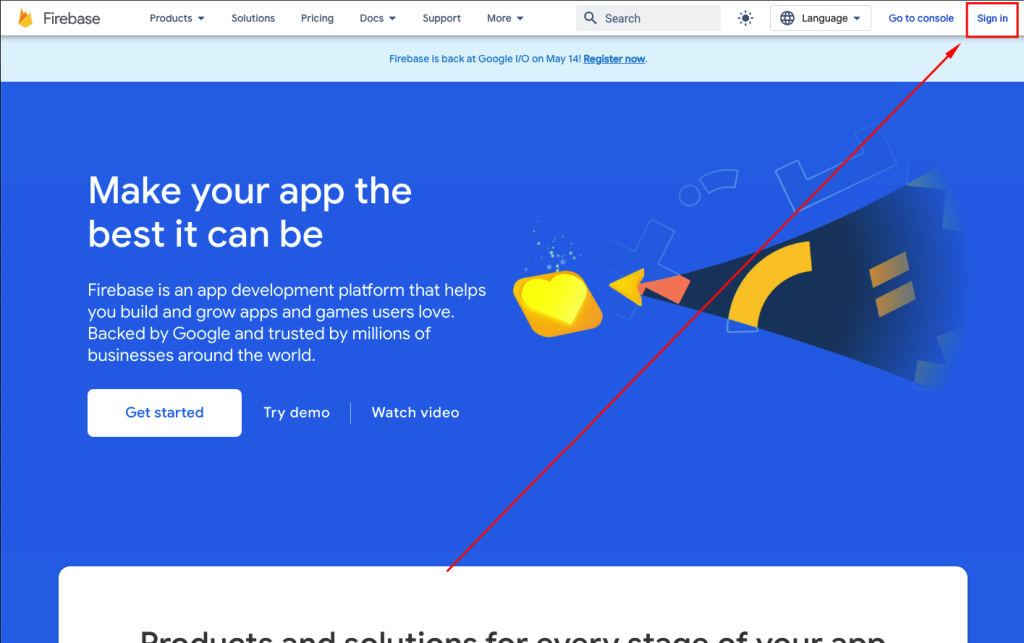
3. Login to google

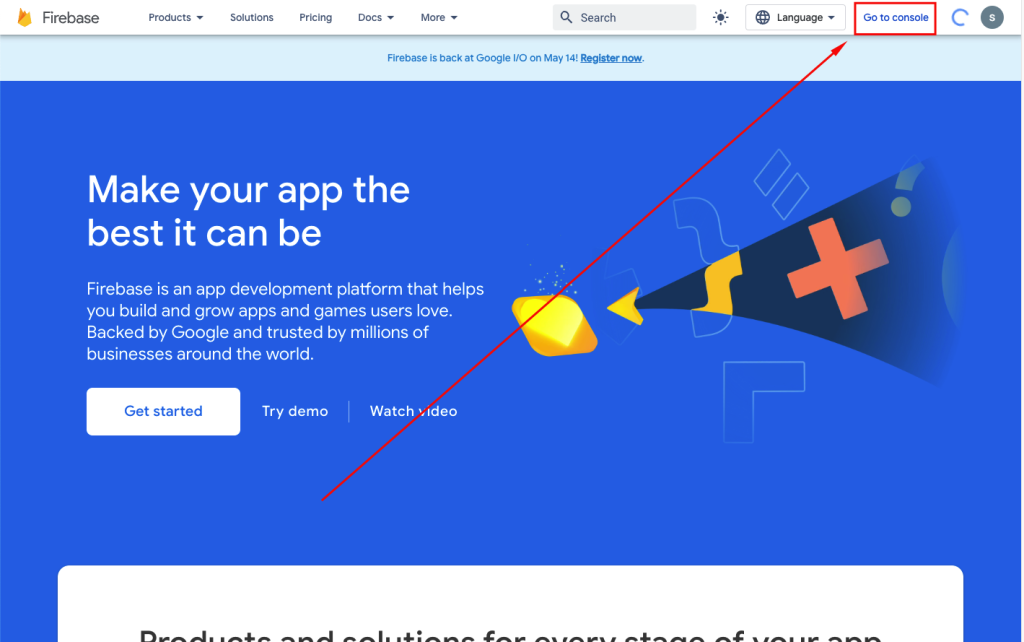
4. Click the “Go to console” button on the top-right corner

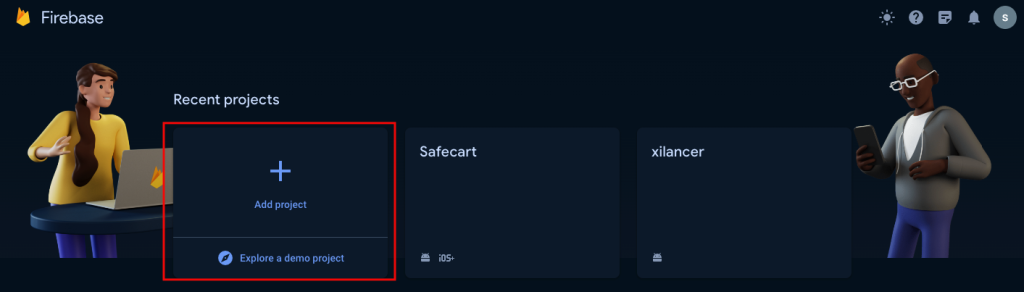
5. Click on “Add a project”

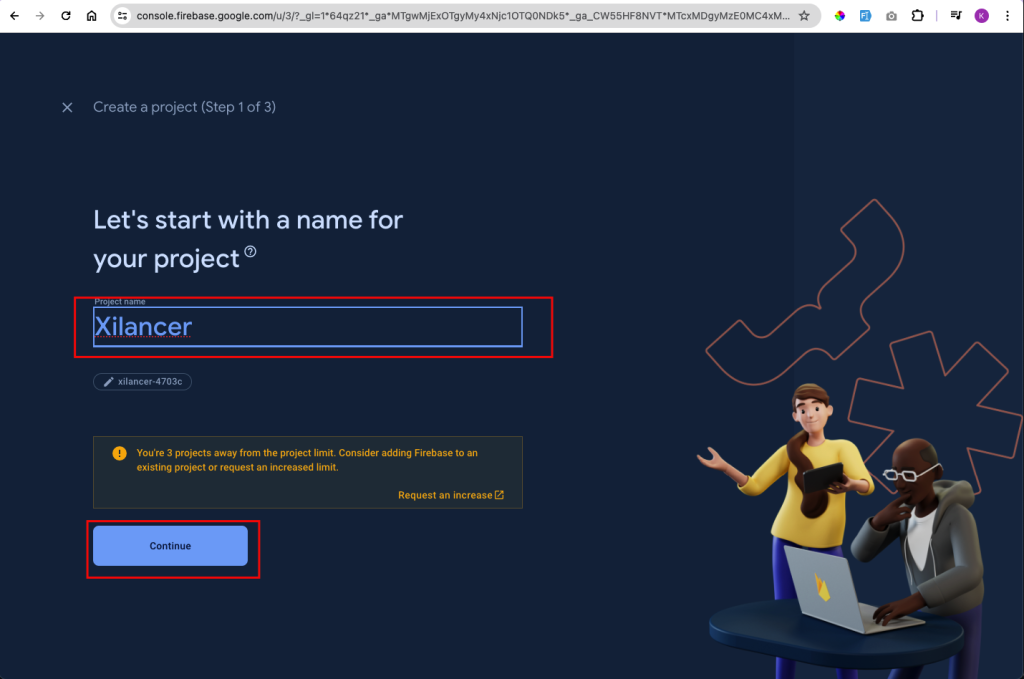
6. Enter your project name then click “Continue”

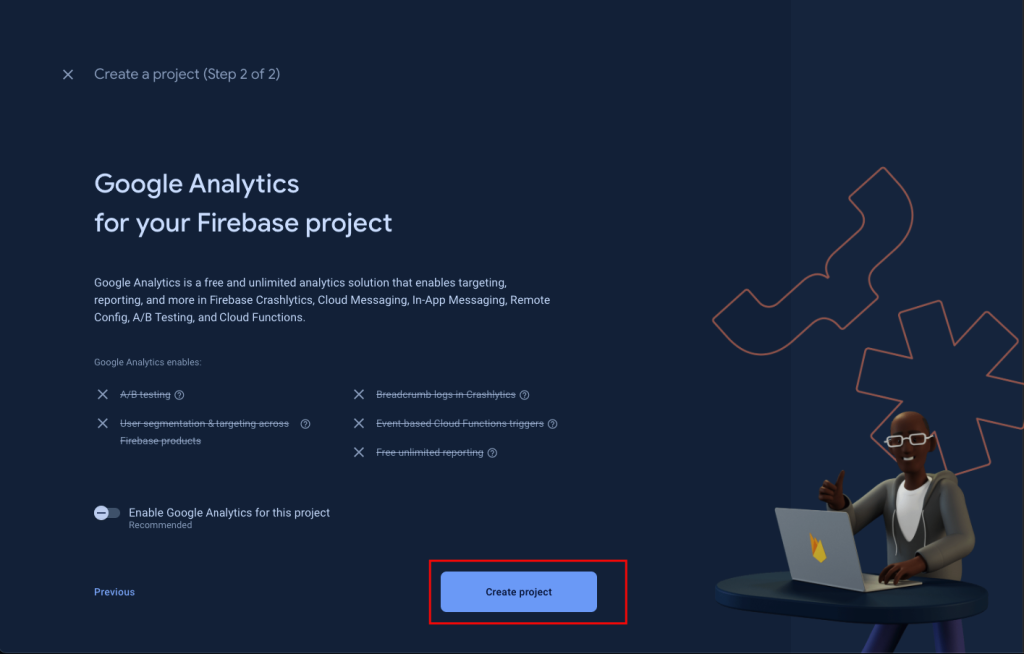
7. You don’t have to change in the “Google Analyticsfor your Firebase project” section and click “Create project”

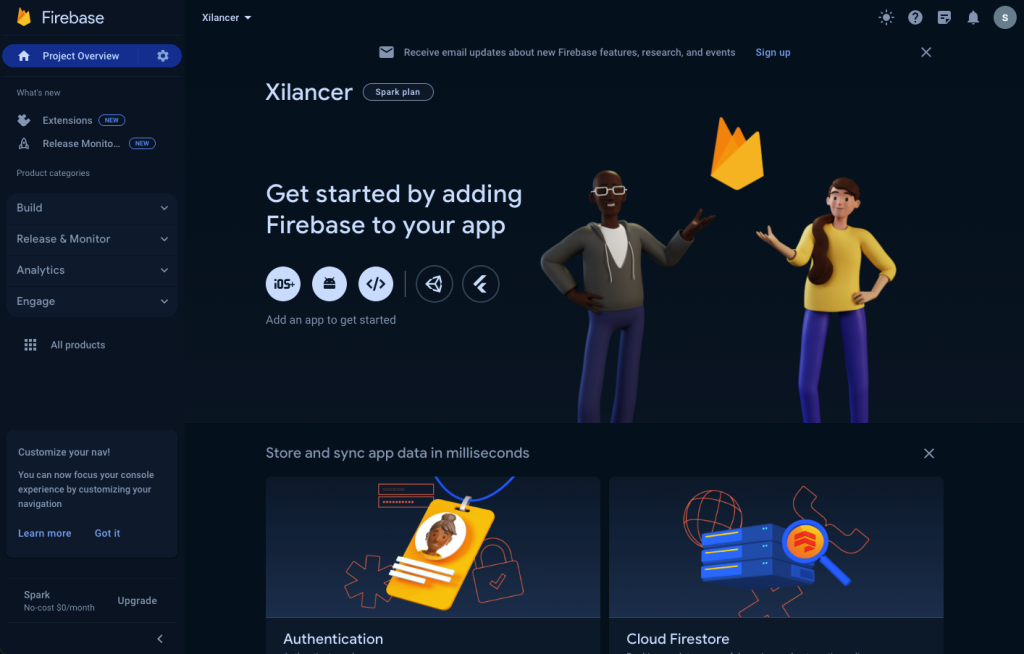
9. The project creation might take a moment. After the project is created you will routed to the overview page

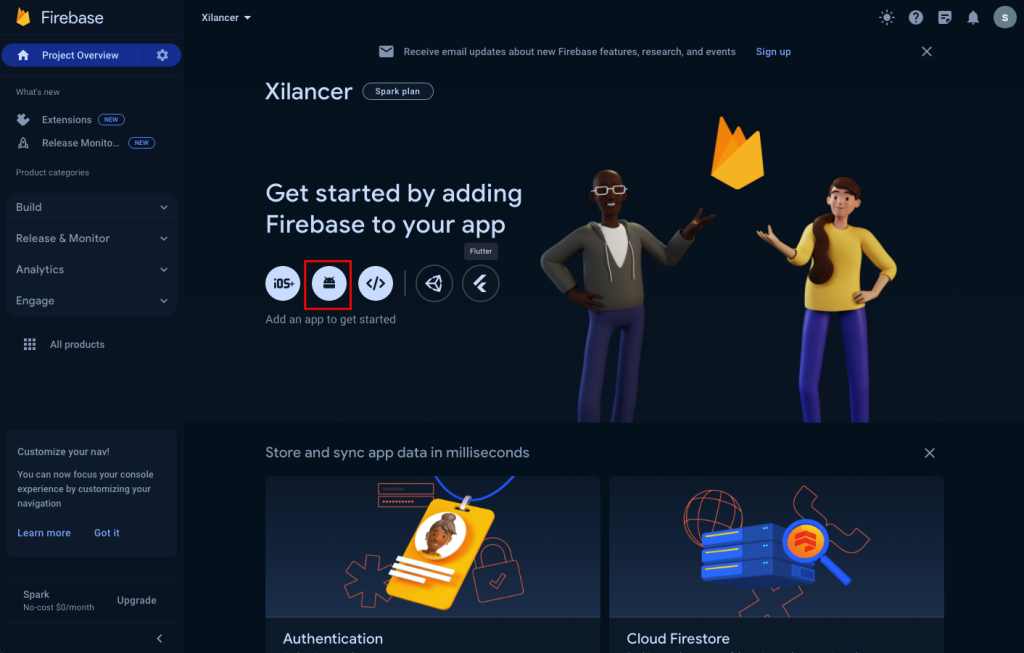
10. Click not the android icon on top of the “Add an app to get started”

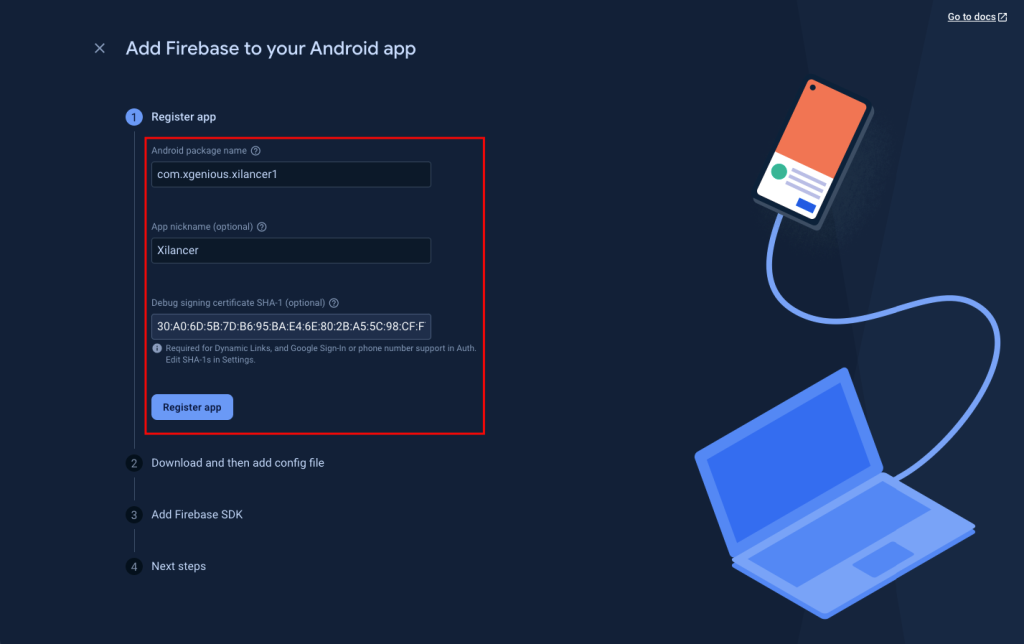
11. Provide the required informations an click “Register app”

12. You don’t have to anything for the next steps. So just click “Next” for next 2 steps and click “Continue to the console” for the 4th/last step
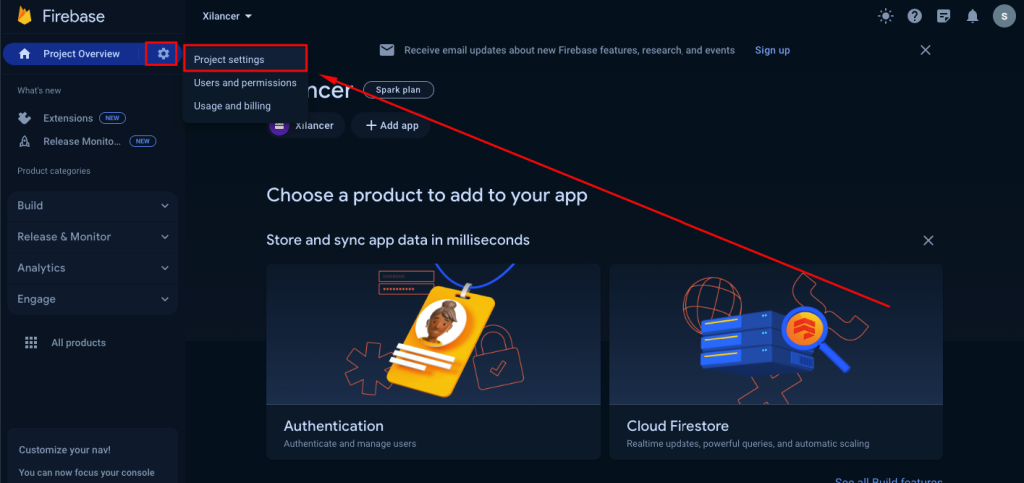
13. You will be routed to project over-view again. In the top-right corner click the “Setting” icon next to the “Project overview” then click the “Project settings” option

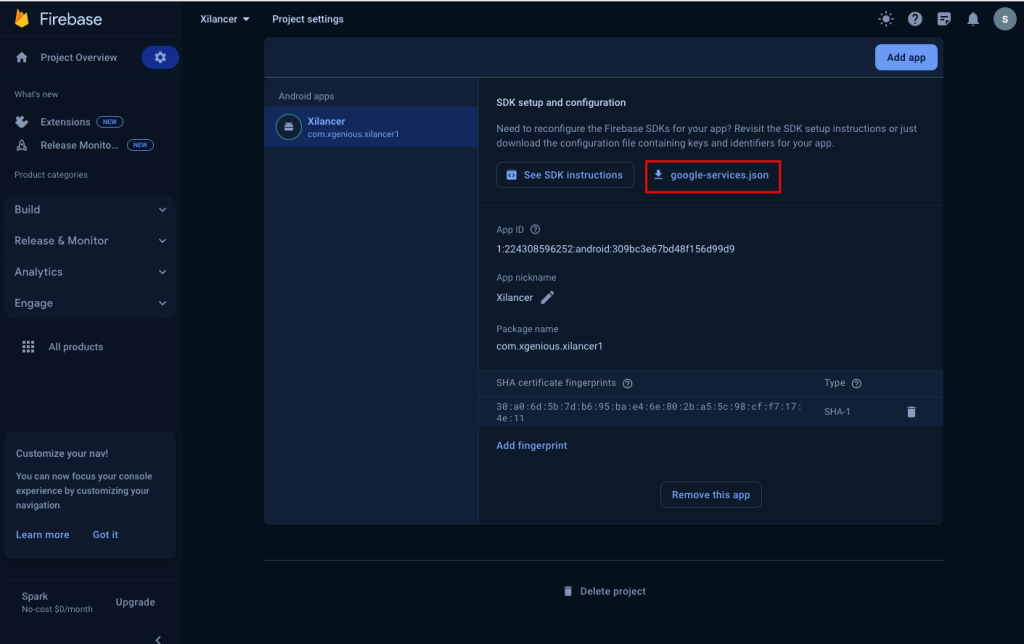
14. Scroll at the bottom of the page. Enter any other SHA-1 keys if you need to. (Normally you will have one debug SHA-1 and one release SHA-1, if you don’t add the debug SHA-1 then you will find it troubling to work in debug mode.)

15. Click on the “google-services.json” which will start downloading the file. (every time you change anything here, you will have to download this file again)

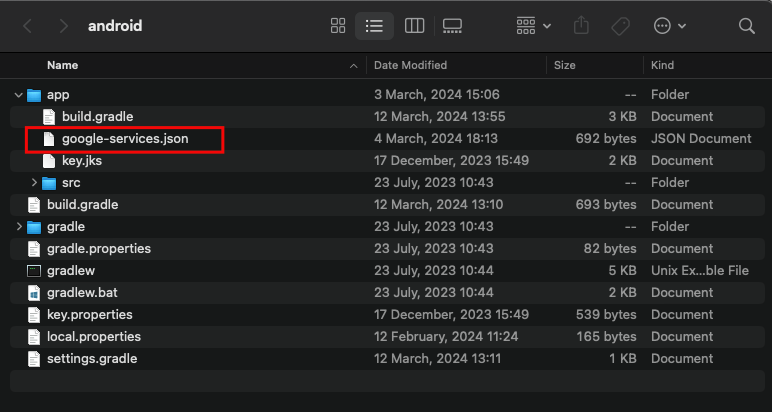
16. Once the file downloaded, go to project folder-> android-> app folder and replace the existing “google-services.json” with your downloaded file.
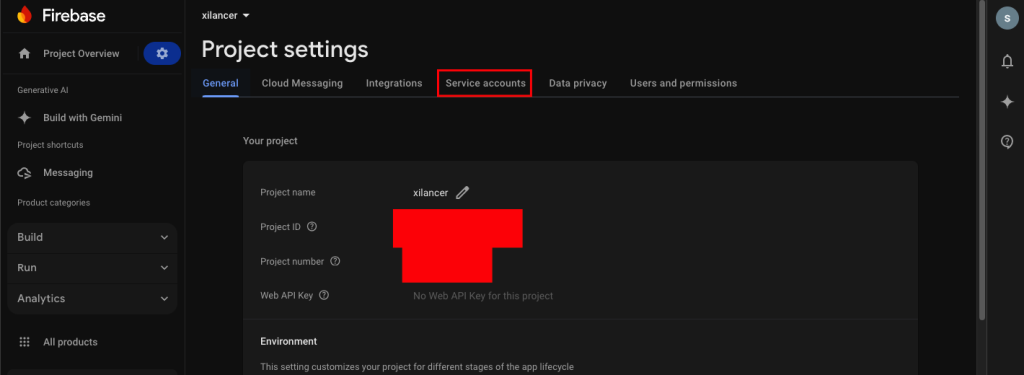
17. Now go click on “Service accounts” tab.

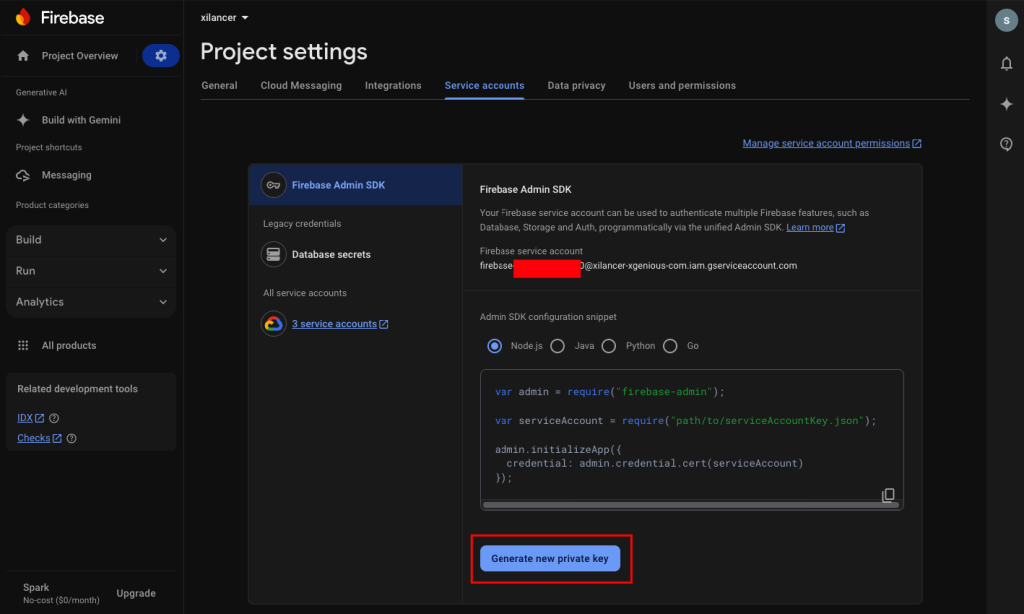
18. Click on the “Generate new private key“.

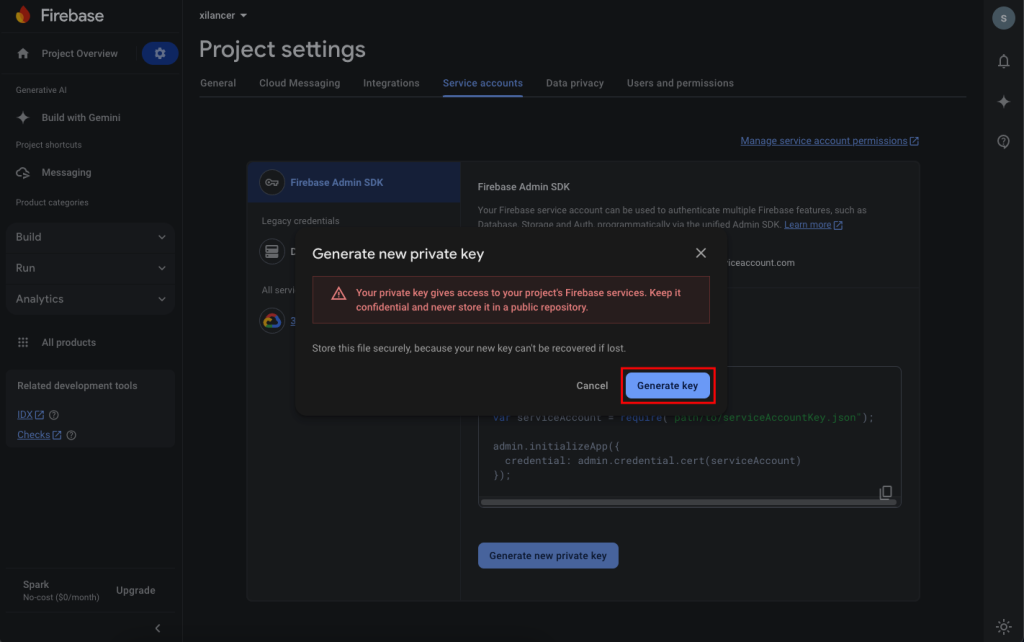
19. Click on Generate key and a json file should be downloaded.

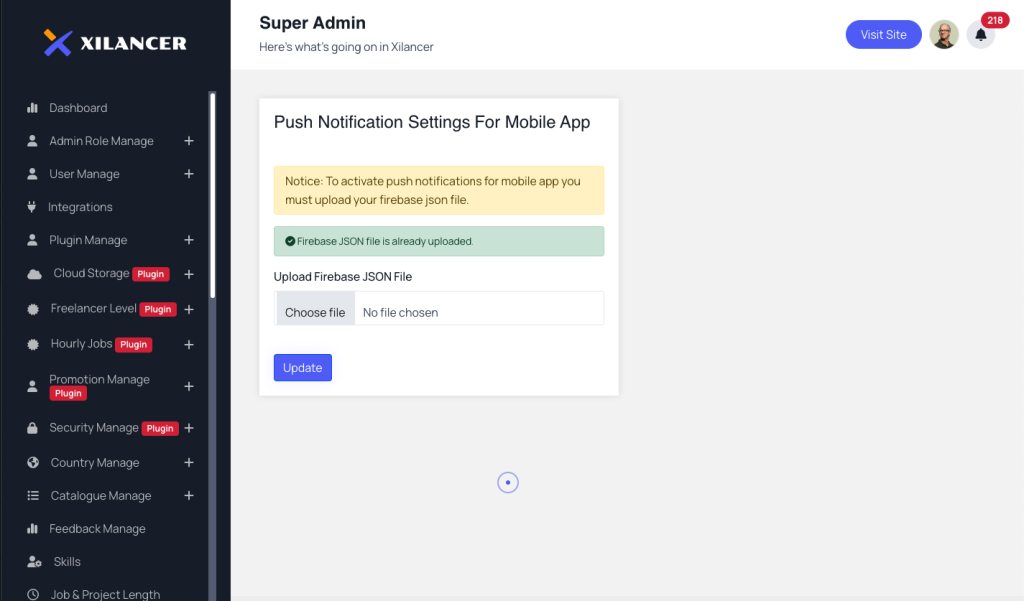
20. Go to your website admin panel-> Notifications -> Notification Settings. Upload the json file you got and click Update

You should be good to go now.