You can find all the animated skeletons and files that were used in the app in project/assets/animations folder.
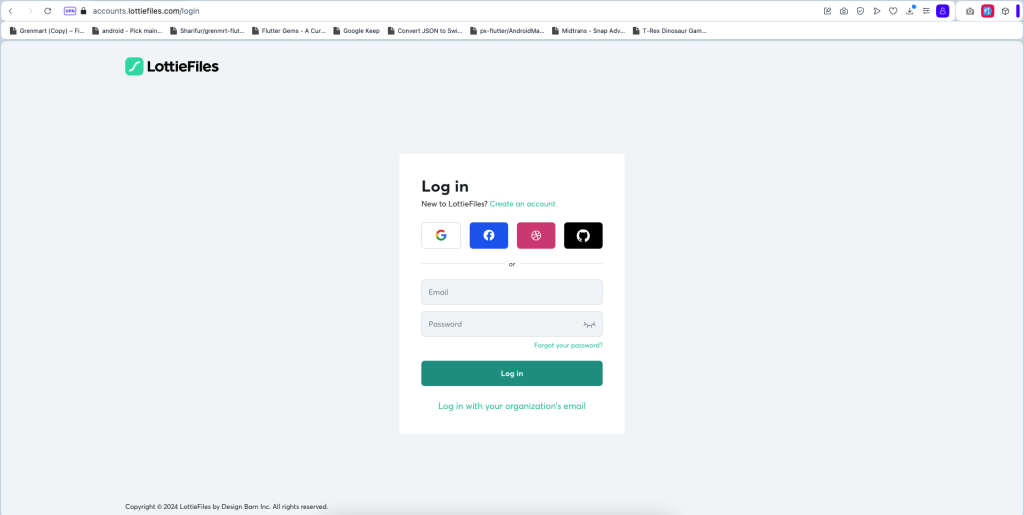
1. Go to https://app.lottiefiles.com Login/Register to the app.

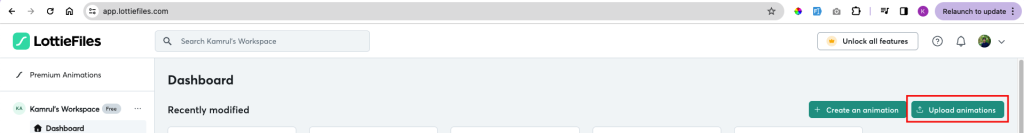
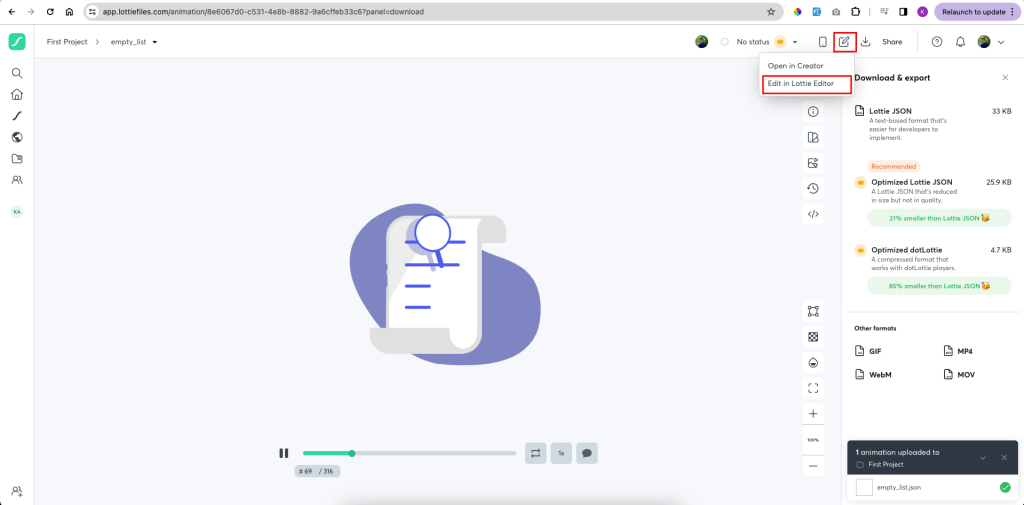
2. Up load the animation that you want to change color of.

3. Once opened click on the edit icon then Edit in Lottie Editor

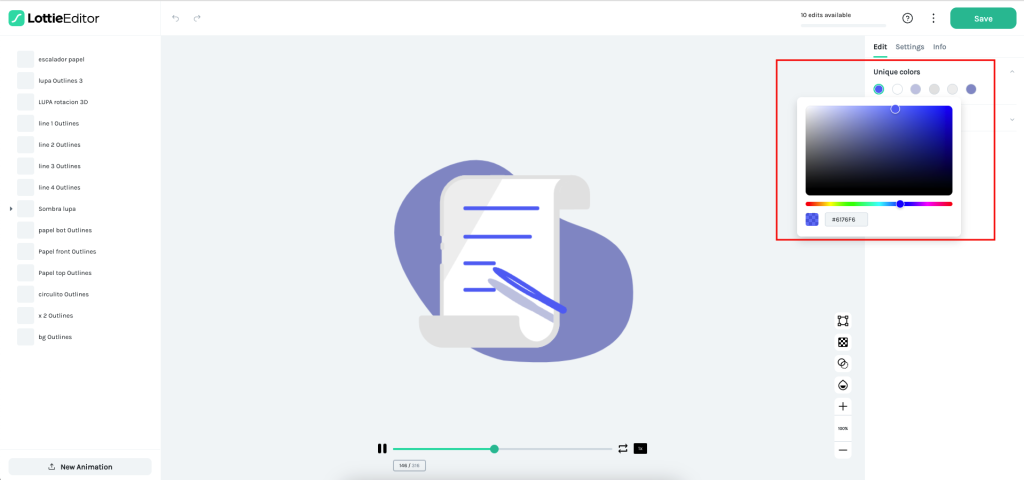
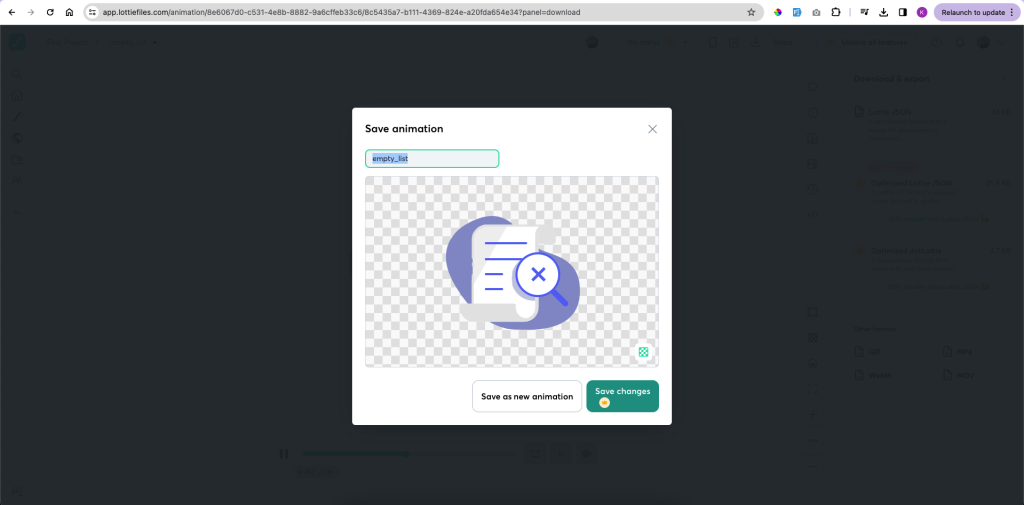
4. Change the colors of the animation as you need. Then click Save


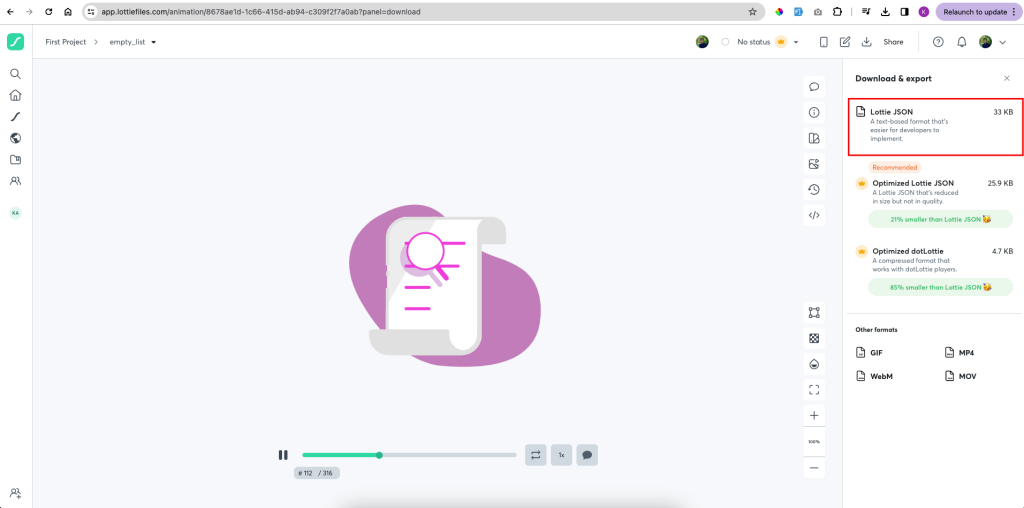
5. Download the new file as Lottie JSON. Replace the file with the old file in your project using the same file name.