The General Settings section allows administrators to manage key aspects of the website’s identity, appearance, and various settings. This section is essential for setting up branding elements and configuring the basic operational parameters.

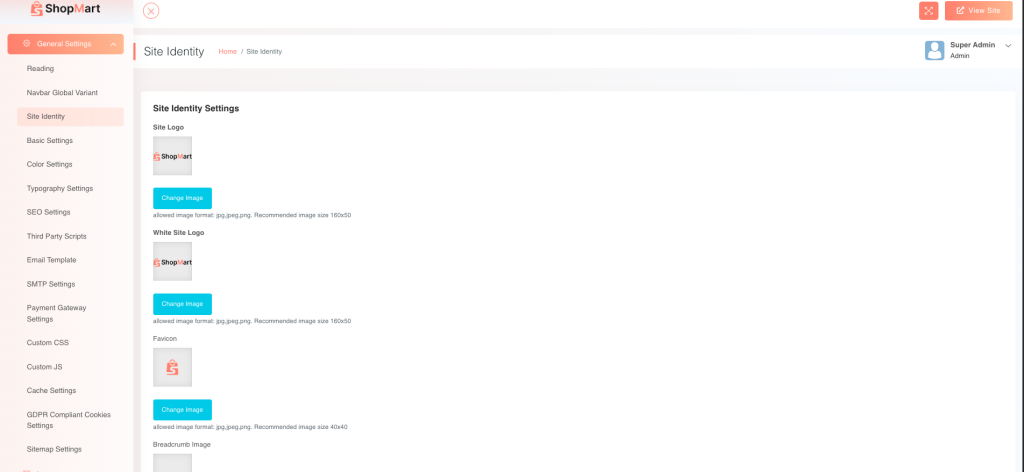
1. Site Identity:
- Site Logo: Upload or change the main logo of the website. The recommended image format is JPG, JPEG, or PNG, and the ideal size is 160×50 pixels.
- White Site Logo: Upload a white version of the site logo for use in areas where the background is dark. Recommended size and formats are the same as the site logo.
- Favicon: Upload or change the website favicon (the small icon displayed in the browser tab). Recommended size is 40×40 pixels.
- Breadcrumb Image: Upload or change the image used in breadcrumb sections of the site.
2. Basic Settings:
- Define essential details such as the website name, tagline, and contact information. Ensure these details reflect the brand’s identity and values.
3. Color Settings:
- Set up primary and secondary colors for the website. These colors will define the overall theme and appearance of various site elements.
4. Typography Settings:
- Configure typography settings for the website, including font families, sizes, and text styles for headers, body text, and more.
5. SEO Settings:
- Optimize your site for search engines by adding metadata, titles, and descriptions for various pages. Proper SEO settings improve the site’s visibility.
6. Third Party Scripts:
- Integrate third-party services (e.g., Google Analytics, Facebook Pixel) by adding their scripts to the website. This section allows seamless integration of external tracking tools.
7. Email Template:
- Customize the templates used for outgoing emails from the website. You can modify headers, footers, and the body content to match your brand style.
8. SMTP Settings:
- Configure email settings for sending transactional or notification emails via an external SMTP service. Ensure the correct server, port, and authentication details are set up.
9. Payment Gateway Settings:
- Configure payment gateways for processing payments on the website. Each gateway has specific settings, such as API keys, secret keys, etc.
10. Custom CSS and Custom JS:
- Add custom CSS or JavaScript to further personalize or enhance the site. This allows more advanced customizations without directly editing core files.
11. Cache Settings:
- Manage cache settings to improve website performance by reducing load times for repeat visitors. This section controls cache duration and clearing options.
12. GDPR Compliant Cookies Settings:
- Configure cookie settings to ensure compliance with GDPR. You can manage the cookie consent banner and how cookies are stored or blocked.
13. Sitemap Settings:
- Generate and update sitemaps for the website, ensuring search engines can properly index all pages.
This guide provides an overview of the General Settings section, ensuring easy navigation and configuration of key site elements. Let me know if you need any more details or specific clarifications!